JavaScript Logger Class
Download: Logger.js, Logger.min.js
Overview
This is a standalone JavaScript Logger class, attaching a drawable console window at the bottom of a web page to allow to print debugging messeges or the current status of the application on to it. (This page already enabled and shown the Logger window. You will see the log console at the bottom of this page.)
Not like web browser's console or debugger, Logger class is fully controlled by your application (application-controlled). It can be completely disabled by your web application, and/or hidden when the logger window is not needed any more. If it is disabled, any subsequent log messages will be ignored, and if it is hidden, it is still logging messages but simply not shown on the web page.
This Logger is specially useful in case the web browser's console is not available, for example, your application is embedded in a webview of mobile devices such as Android or iOS, and difficult to use the default browser console. Or, it can be used when the appliation performs a full-screen rendering and needs a separate window to record the current progress to it.

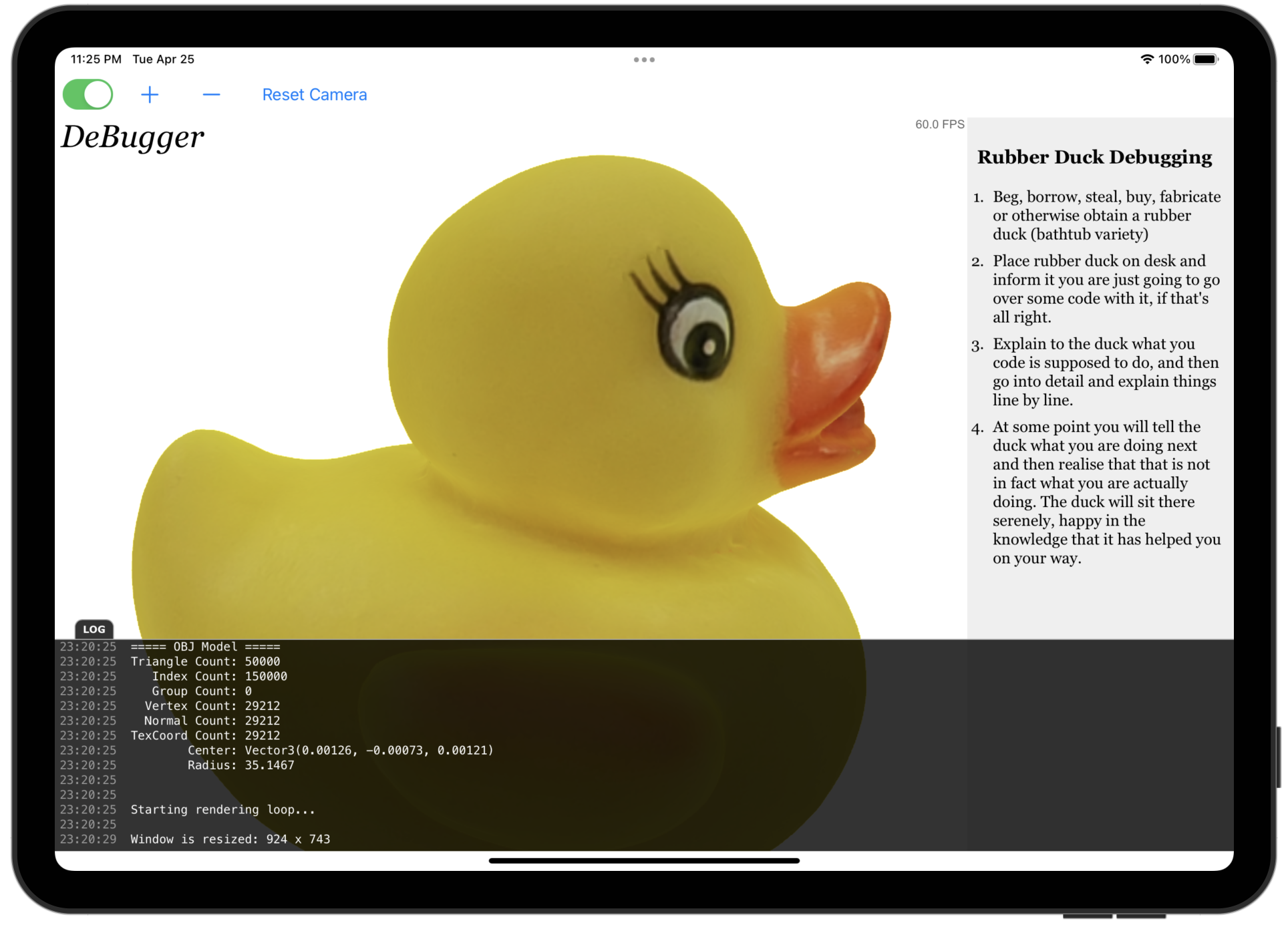
Example of JavaScript Logger with an embedded WebView in an iOS app
How to Use
In order to use this Logger class, you only need include Logger.js or Logger.min.js (minified version) in your html page. Logger class will automatically create a console for you at the bottom of the browser window when it is first time invoked.
<head> ... <script src="Logger.js"></script> ... </head>
This log console is drawable; sliding up and down by clicking the tab. Or, you can toggle the console on/off by calling Logger.toggle(), or Logger.open() and Logger.close().
Logger can be completely hidden from the web page by calling Logger.hide(). To get it back, call Logger.show().
Logger can be disabled logging messages programatically. When Logger.disable() is called, any subsequent message will be ignored to print. In order to enable to print messages to the logger window again, call Logger.enable().
To print debugging messages to the console, simply call log() function in your JavaScript codes or HTML pages. Here are some examples how to use log() method.
log("Hello") : print a string, Hello
log(123) : print a numeric value, 123
log() : print a blank line
Type text and press the button to print the text to the console window.
Updates:
v1.19: Replaced "var" to "let" keyword.
v1.18: Call toString() for "Object" type.
v1.17: Print array elements for "Array" object.
Print "object" for Object, and "function" for Function type.
v1.16: Removed vendor-specific border-radius CSS.
Added left text-align on the logger container.
v1.15: Fixed height issue for box-sizing CSS.
v1.14: Added toggle() to open or close the logger window.
Changed show()/hide() for visibility.
v1.13: Added the class name along with version string.
v1.12: Removed width and added margin-left for msgDiv.
v1.11: Added clear() function.
v1.10: Added enable()/disable() functions.
v1.09: Added z-index attribute on the logger container.
v1.08: Use requestAnimationFrame() for animations.
v1.07: Wrap a message if it is longer than the window width.
v1.06: Print "undefined" or "null" if msg is undefined or null value.
v1.05: Added time stamp for log() (with no param).
v1.04: Modified handling undefined type of msg.
v1.03: Fixed the error when msg is undefined.
v1.02: Added sliding animation easy in/out using cosine
v1.01: Changed "display:none" to visibility:hidden for logDiv.
Supported IE v8 without transparent background.
v1.00: First public release.